ポートフォリオリニューアルで考えたことを言語化しました
ポートフォリオのリニューアルについて、せっかくなので何を考えて作成したかを残していこうと思います。
ターゲットについて
リニューアル前のポートフォリオは、私の人生や仕事に対する価値観、人柄をメインに知ってほしくて作成しました。フリーランスになって、共感してくれる方と一緒に働きたいと思っていたからです。
そのためコンテンツも(自分で言うのもなんですが)かなり自由でユニークでした(笑)
ポートフォリオでの営業もあまり考えていない作りでしたが、意外にもお問い合わせがそこそこあり、いろんな方が見てくださっているんだなと思っていました。
今回のリニューアルでは価値観や人柄を伝えることはそのままで、「お仕事を依頼したい」とか「依頼しても大丈夫な人だろうか」と思って見に来ていただいた方もターゲットに含めようと考えました。
コンテンツについて
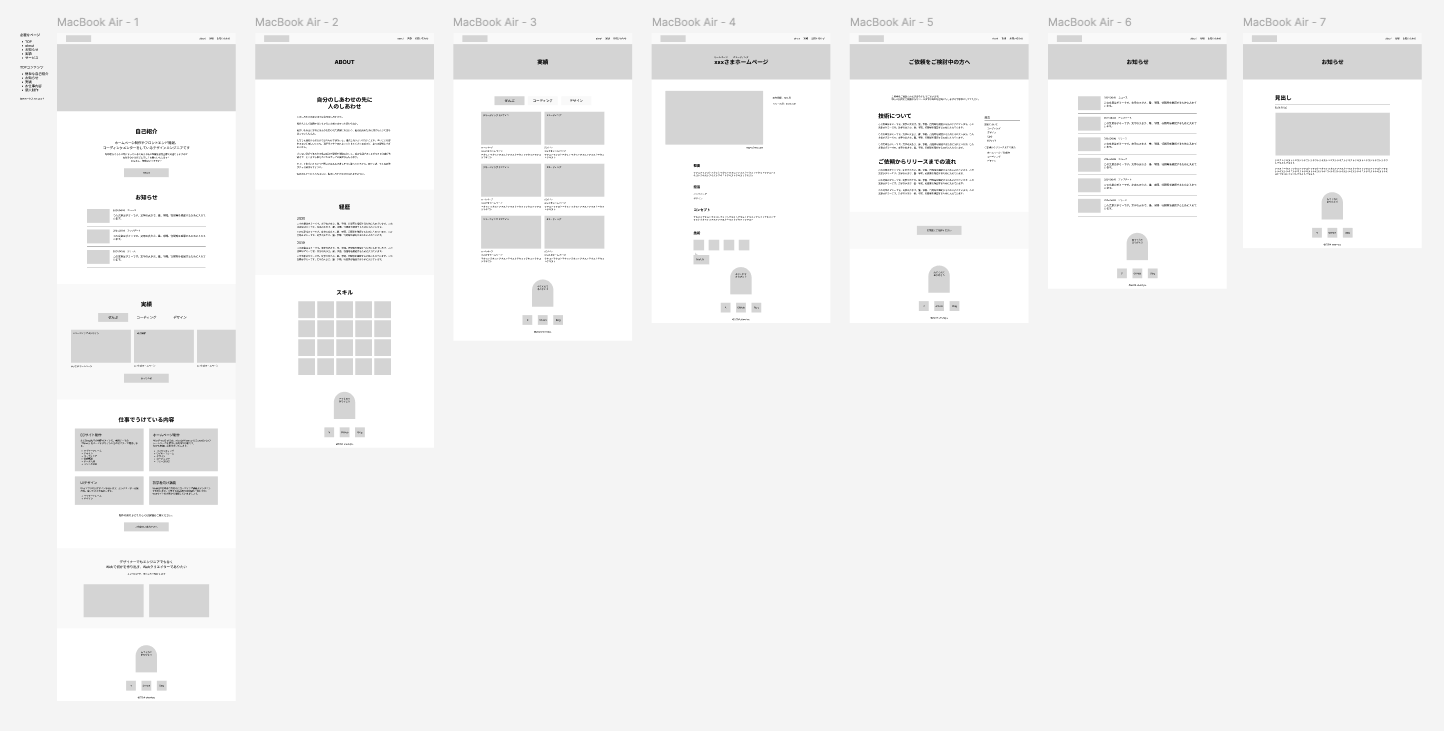
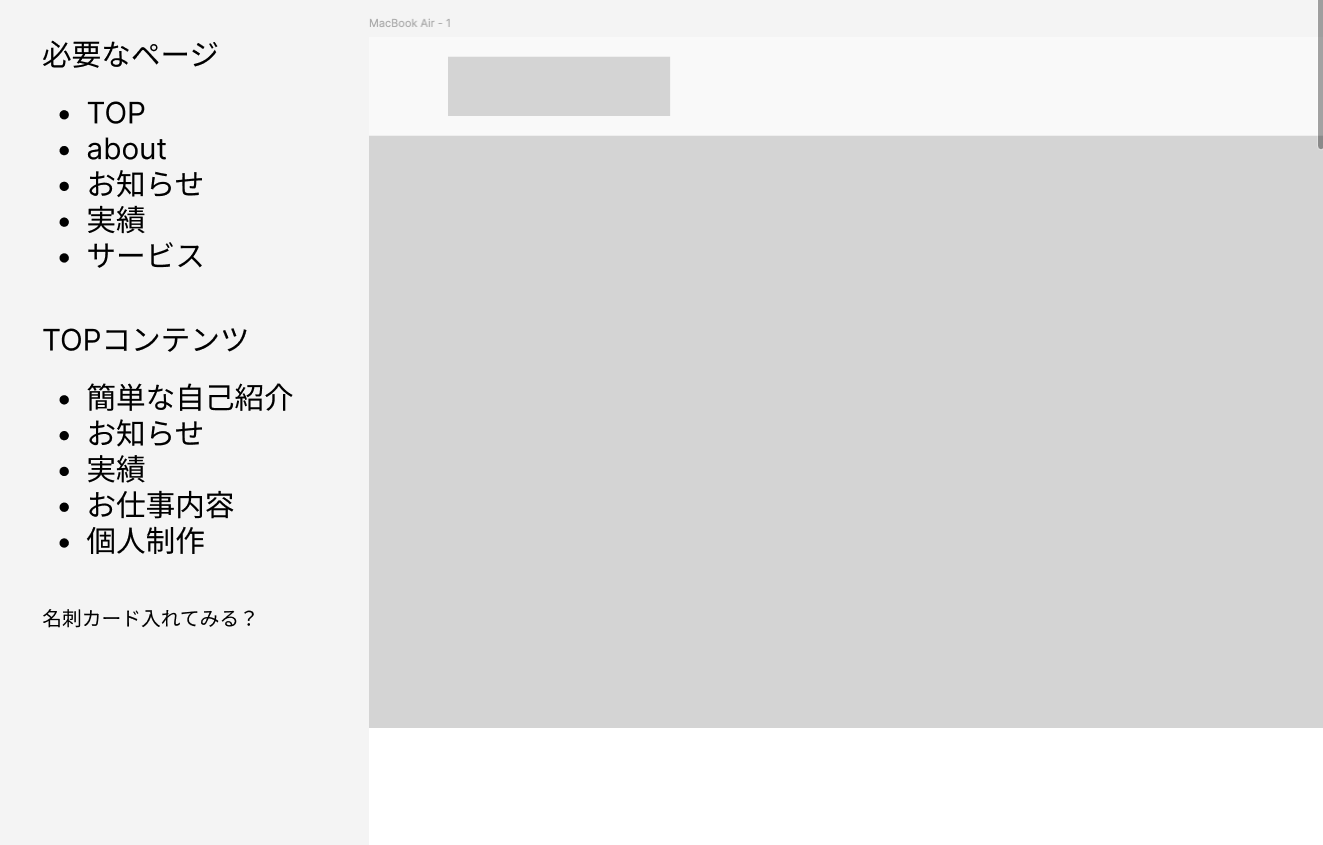
通常のワイヤーフレームの作成と同様に、必要なページから洗い出してそれぞれのページになんのコンテンツを置くかを考えました。
必要なページが決まったらそれぞれのページにどんなコンテンツを入れるかを考えていきます。
とくにTOPページは一番よく見られるので、どんな流れでコンテンツを置くのがわかりやすいかを検討しました。
一応お見せしますが、案件ではないのでかなり適当に作りました・・。
お仕事ではもっとちゃんと作っていますのでご安心くださいw


ワイヤー時点でのTOPページの流れとしては以下でした。
- 簡単な自己紹介
- お知らせ
- 実績
- お仕事の内容
- 個人制作の紹介
デザインやコーディングをする中で変わった部分もあります。
せっかくなのでそれぞれのコンテンツの意図も言語化してみます。
簡単な自己紹介
- 始めにどんな人なのかを一言で説明したら、その内容前提で頭に入ってくるので一番上に置くと良さそう。
- 長々と書く必要はなく、一言で簡潔に。
- なんだったらその文章だけ読んでブラウザバックしてもらっても良い。
お知らせ
- セミナーなどの表に立つ活動をするようになって、技術以外で信頼性を高めることができそう。
- 「セミナーに登壇する人→クリエイターか」よりも「クリエイターでセミナー登壇する人」のほうがしっくりくるから、インパクトとしてできれば上のほうに置きたいけど、自己紹介よりは下のほうが良いかな。
ワイヤー時点では上記の考えでいましたが、デザインをする中でそんなに短いスパンで登壇するわけでもないので「お知らせは3件もいらない。なんだったら最新の1件で良い」と思うようになり、それであればインパクト重視かつ知人向けという意味でも自己紹介より上に出すことにしました。
また、最新というよりもセミナーイベントなど目立たせたいものを任意に選んで表示できるようにしました。

メインビジュアルとの相性も良さそう。ウンウン。
一応強調したいお知らせがない場合は非表示にできるようにもしています。
実績
- どんな人物か知ってもらったら次は手っ取り早くどんなものを作ったのかを見せたほうが早い。
- お仕事の依頼がくるときは「コーディングだけ」「デザインだけ」それとも「丸っと全部」で相談がくるから、そのカテゴリーでタブで分けたら検討しやすくなるかな。
- 実績を詳しくみたかったら一覧に飛んでもらえばいいから、TOPページではそんなにたくさん並べなくてもいい。
- タブで分けるし最新の3件が見れれば良さそう。
お仕事の内容
- 実績を見てもらった上で、どんな仕事ができるのか、どんなことを依頼できるのかを載せたらわかりやすそう。
- 技術面や依頼にあたってもっと詳しく知りたい人には記事という形でめちゃくちゃ詳しく書こう。
リソース
ワイヤー時点では入れる予定がありませんでした。なんだったら完成間近でも。
ただ、Xでポートフォリオの話をしている方がリソースの話をしていて、面白そうだなと思って私も取り入れることにしました。
引用させていただきますね。
私のフリーランスお問い合わせフォーム、特に宣伝せずとも月2〜3件は案件依頼がくるのは、私がWebディレクターで外注先を探していた時に欲しかった情報を記載していたからだと思っている。
— こばやす🍟現場のWebデザイナー (@kobayas_s) June 24, 2024
❶やりたい仕事の内容
❷出来ないこと、受け付けていない案件内容
❸現在のリソース状況
これを毎月更新→
実際リソースがなくても無理やり詰め込むことが多いので、私としてはあんまり意味はないのですが、確かにサイトにきた方から見たら、リソースあるなら相談してみようかなってなりますよね。
個人制作
最後に個人制作をもってきました。
リニューアル前は最初のほうにもってきてたのですが、個人制作よりも実績のほうがポートフォリオとしては優先度が高いことを考慮して最後になりました。
セミナーやお仕事以外にもこんなの作ってるよ〜っていう後押し的なポジションです。
実績の詳細
TOPページではないですが、実績詳細ページについても少しお話してみます。
ポートフォリオというと実績について詳しく記載するのが定番だと思います。
私もポートフォリオのセミナーではそのようにお伝えしています。
ただ、私のポートフォリオは転職用ではなく、業務委託とか即戦力を求めているような方が見るものだと思って作っています。
そのため、転職用のように詳しく書く必要もないと判断してかなり簡潔な内容になっています。
私が依頼者の立場だったら、どんなものが作れるのか、どのくらいの期間で作れるのか、何の技術ができるのか、あとはサイトのコードを軽くみて、人柄を考慮して採用したいなって思っているので、あまり詳しく細かいことが載っている必要はないと考えています。
技術面についてはアイコンで載せました。技術はわからない方はわからないし、分かる方なら文字で書いてあるよりアイコンのほうがパッと理解できるからです。
よく、ポートフォリオで自分が使えるスキルを5段階評価とか%表記で記載しているのを見るのですが、あくまでそれは自己評価であって、実際に自分のスキルを正確に伝えられるものではないと思っています。それぞれの技術には天井も最大もないからです。
なので私は制作物になんのスキルを使ったかだけ記載することにしました。
何ができるかは面談とか口頭でお話すれば良いのです。
デザイン周りのお話
リニューアル前のデザインはとてもポップで派手でしたが、意外にも多方面から好印象をいただいていました。
もともと幾何学やメンフィスのようなデザインが好きで、案件やお仕事ではなかなか使う機会がないのでポートフォリオで取り入れたかったこともあり、イラストやポップなイメージを踏襲して、より整えたものにしようと決めていました。
色味としてはリニューアル前のポートフォリオ同様に青をメインにしています。
個人的にも青が落ち着くのと、「信頼」とか「誠実」とか、青が持つイメージはビジネスとしても良いと聞いているので、名刺も青メインで統一しています。
堅苦しいのは私のガラではないので、イラストで遊んだり、前にも使っていたドアをフッターに残したり、ウザくない程度に少し遊んでみました。(ウザくないですよね・・?)
アニメーションにもチャレンジしてみたかったのですが、あまり制作期間がとれなかったことと、アニメーションが多すぎると内容があまり入ってこなくなるので、少なめでも良いかなっとなりました。
すでにデザインが派手ですしね。笑
実装周りのお話
デザイン面はリニューアル前と少し似ていますが、裏側は一新されています。
リニューアル前のものは4・5年前に作成したもので、覚えたてのNuxt.jsのSPAで作っていました。
APIっていう概念もほとんど初めましてで、microCMSとの連携にも苦戦した記憶があります。
ホスティングにはNetlifyを使用しているのですが、Node.jsやNuxtのバージョンともに古く、いつの間にかコードの更新もできなくなってしまったので全てをバルスして、今回ははじめてAstro.jsで作成しました。
Astro.jsはVueとReactの中間といったところで使いやすかったです。
ただ、DOMを操作するのにVanilla JSで実装していたので、どうせJSを使うならやっぱりNuxtでいいかなとも思いました。
今思えばVueを入れればよかったんですよねw
そこらへんは頑張って修正することにします。
その他注意したこと
検索にひっかけない
実績一覧と実績詳細はnoindexをつけて検索で直接ひっかけないようにしました。
お客さんのサイトを検索するときに私のポートフォリオが出てきてもノイズになるだけだからです。
宴もたけなわ
長くなりましたが最後まで読んでくださりありがとうございます。
私もまだまだですが、こんなこと考えてコンテンツやサイトを作っているんだなっていうのが伝わったら幸いです。